Este control es una extensión que como su nombre nos dice, nos permite anclar o sujetar algún control a la página, el cual se mostrara siempre por encima del contenido de la misma aun cuando la pagina cambie de tamaño o se haga un scroll sobre el contenido.
Para evitar que el control al que le vamos a implementar nuestra extensión (Always Visible Control) se mueva o parpadee, se recomienda asignarle una posición absoluta (con código css) en el lugar que queramos mostrarlo.
Las siguientes son las propiedades que posee el control:
- HorizontalOffset: Esta sería la distancia de los bordes horizontales del navegador a los bordes del mismo lado del control, la distancia se mide en pixeles y el valor por default es 0.
- HorizontalSide: Borde horizontal del browser (left, center, right) que se usara para anclar el control, el valor por default es “left”.
- ScrollEffectDuration: Duración en segundos del efecto de scroll que hará el control cuando sea reposicionado, por defecto el tiempo asignad es 1 segundo.
- TargetControlID: ID del control al que se le aplicara la extensión para hacerlo siempre visible.
- UseAnimation: Asignarle o no una animación al control (en su posición), el valor por defecto es falso.
- VerticalOffset: distancia de los bordes verticales del navegador a los bordes del mismo lado del control, la distancia se mide en pixeles y el valor por default es 0.
- VerticalSide: Borde vertical del browser (top, middle, bottom) que se usara para anclar el control, el valor por default es “top”.
Y ahora viene lo interesante, hagamos un ejemplo.
En el siguiente ejemplo le aplicaremos la extensión del control AlwaysVisible a un ASP Panel, asi el contenido del panel siempre estará visible.
Primero antes que nada tenemos que agregar un ToolkitScriptManager:
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server"> </asp:ToolkitScriptManager>
Ahora añadimos un ASP Panel.
<asp:Panel ID="Panel1" CssClass="staticPanel" runat="server">
<h2>Hello World!</h2>
</asp:Panel>
Y es momento de agregar nuestra extensión, la cual estará relacionada a nuestro panel previamente añadido.
<asp:AlwaysVisibleControlExtender
ID="AlwaysVisibleControlExtender1"
TargetControlID="Panel1"
VerticalSide="Top"
VerticalOffset="10"
HorizontalSide="Right"
HorizontalOffset="10"
runat="server" />
Añadimos unos párrafos con texto:
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna.
</p>
<p>
Nunc viverra imperdiet enim. Fusce est. Vivamus a tellus.
</p>
<p>
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Proin pharetra nonummy pede. Mauris et orci.
</p>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna.
</p>
<p>
Nunc viverra imperdiet enim. Fusce est. Vivamus a tellus.
</p>
<p>
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Proin pharetra nonummy pede. Mauris et orci.
</p>
Agregamos un poco de css.
<style type="text/css">
html {
background-color: #cccccc;
}
.staticPanel {
width: 150px;
background-color: White;
border: solid 1px black;
padding: 10px;
}
</style>
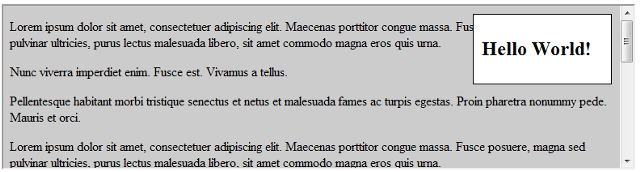
Y el resultado se pude ver a continuación:

Aun cuando hagamos scroll, nuestro panel permanecerá en la posición que tiene.
Y aquí el código completo del ejemplo:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Simple.aspx.cs" Inherits="AlwaysVisible_Simple" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Simple AlwaysVisible</title>
<style type="text/css">
html {
background-color: #cccccc;
}
.staticPanel {
width: 150px;
background-color: White;
border: solid 1px black;
padding: 10px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<asp:Panel ID="Panel1" CssClass="staticPanel" runat="server">
<h2>Hello World!</h2>
</asp:Panel>
<asp:AlwaysVisibleControlExtender
ID="AlwaysVisibleControlExtender1"
TargetControlID="Panel1"
VerticalSide="Top"
VerticalOffset="10"
HorizontalSide="Right"
HorizontalOffset="10"
runat="server" />
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna.
</p>
<p>
Nunc viverra imperdiet enim. Fusce est. Vivamus a tellus.
</p>
<p>
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Proin pharetra nonummy pede. Mauris et orci.
</p>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna.
</p>
<p>
Nunc viverra imperdiet enim. Fusce est. Vivamus a tellus.
</p>
<p>
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Proin pharetra nonummy pede. Mauris et orci.
</p>
</div>
</form>
</body>
</html>
 Espero estar pronto de vuelta con ustedes.
Espero estar pronto de vuelta con ustedes.
Dudas, sugerencias o preguntas son bienvenidas.
Saludos.